My Role and Responsibility
UI/UX design
UX research
Deliverables
One Pager
Wireframes
User Story
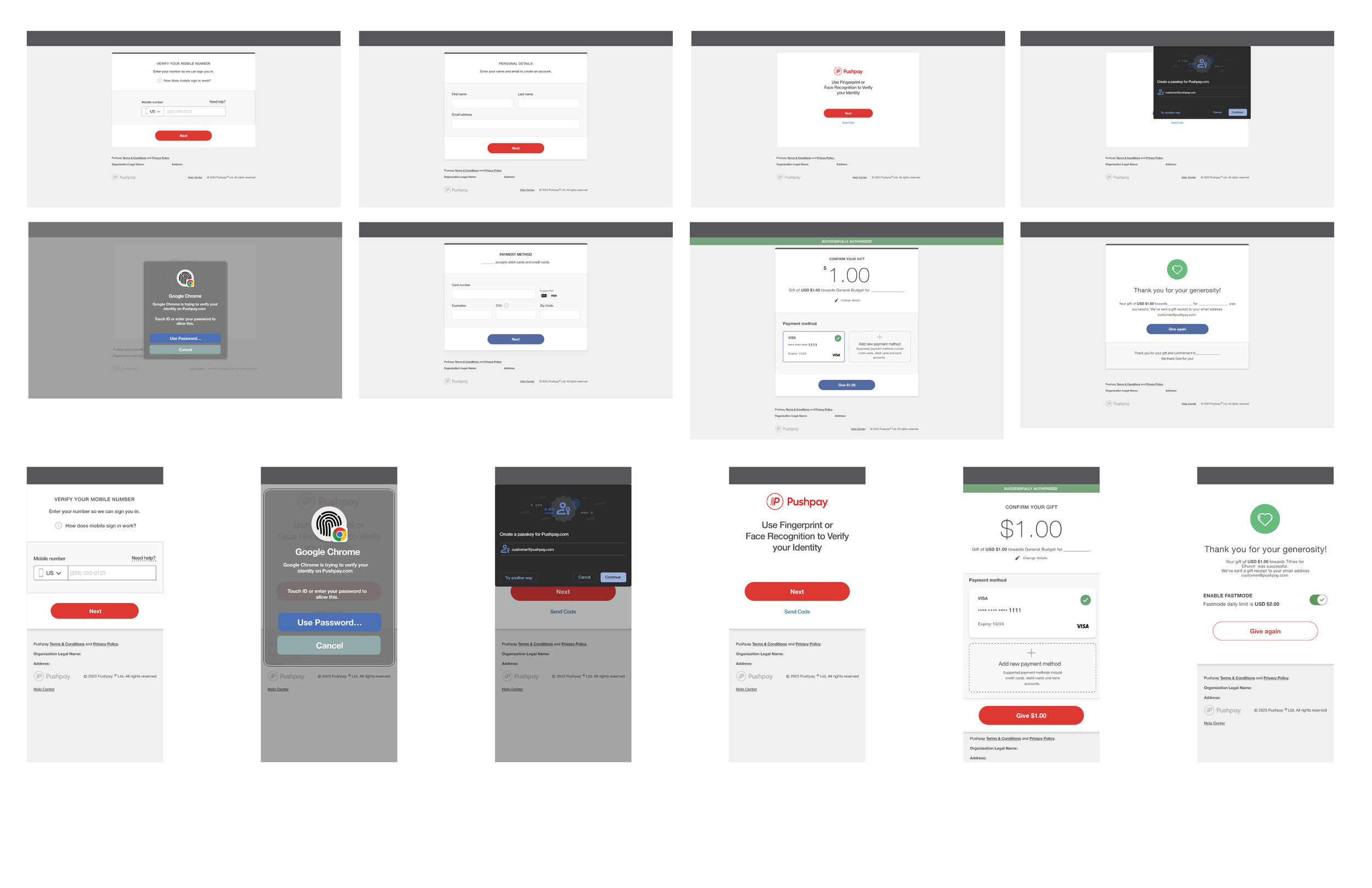
Prototyping
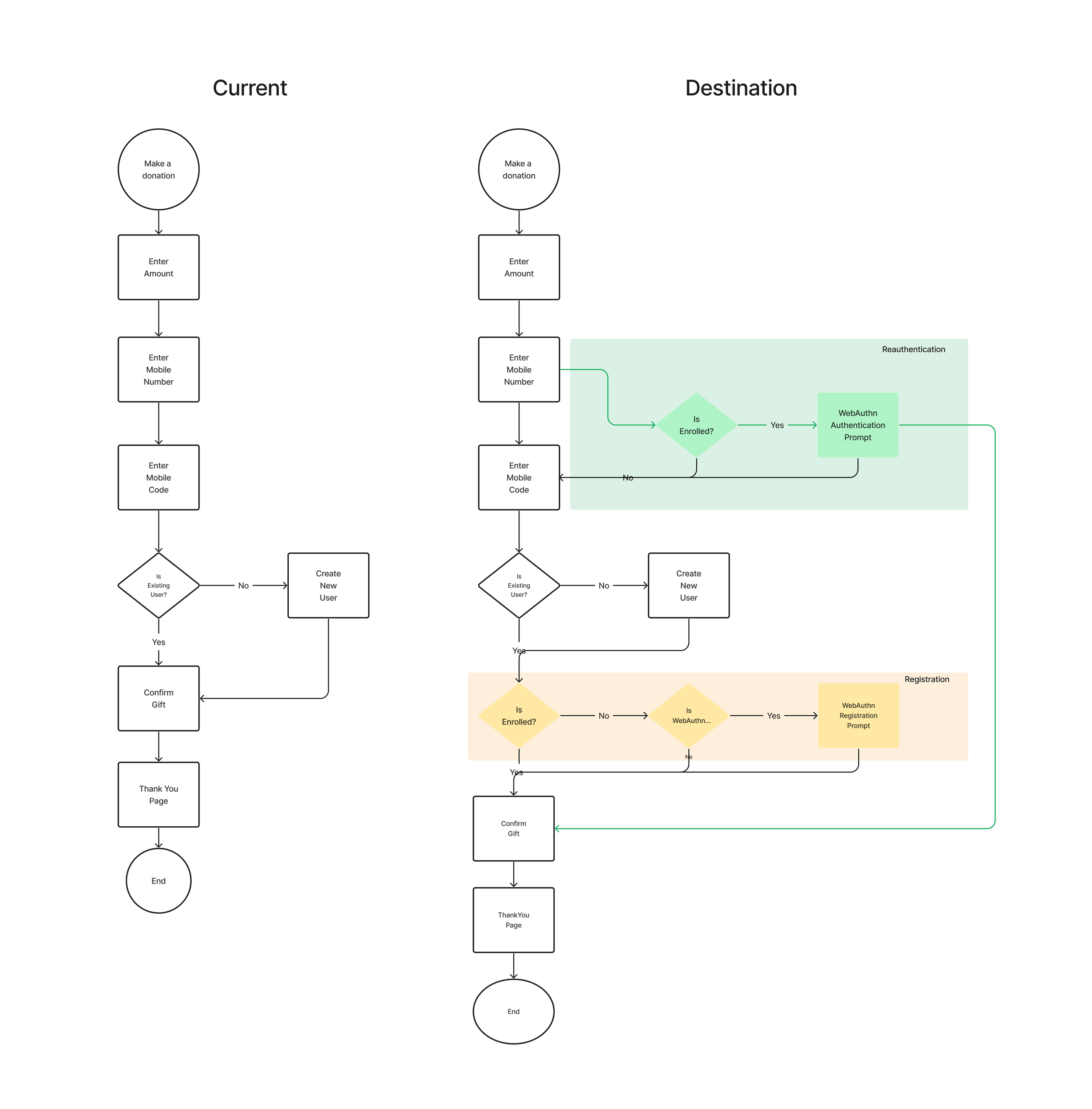
Flow Chart
Length Of The Project
4 days
About the Project
For the scope of Pushpay Hackathon 2023, we will focus on adding biometric authentication to the Web Giving user journey on the Pushpay platform.
Cyber security is rapidly gaining importance for churches and their reputation. By not offering more modern authentication methods, Pushpay is falling behind in the evolution of technology offerings for donor authentication, putting churches at risk.
Challenges
Short time span
Limited resources
Tools
Adobe XD
Adobe Illustrator
One Pager
High Fidelity Wireframe
User Story
As a donor, I want to be able to bypass the need to enter a code to give. Currently, when I try to give, I must log into my account, request a code, wait for the code to arrive via text - enter the code in, and then I am able to give. I want to be able to use biometric technology already built into my phone and scan my fingerprint, bypassing the need to have a code sent to my phone in order to give. I want my experience to be seamless and pain-free.
Identified pain points:
Text codes: Text delivery can be delayed, or the text may never arrive if our number was previously blocked.
Carrier issues - texts being dropped by the carrier, or coverage issues (bad reception inside church, etc)
How does biometric authentication solve this problem?
By using this technology, donors will be able to authenticate their identity using their fingerprint, bypassing the need to wait for a text message with a code. This simplifies the process, alleviates frustration, and fosters confidence in our products.
User Flow
Retrospective
What Went Well
The successful collaboration and effective communication between the UX, Product, and Engineering team lead to a successful prototype that was presentation ready to stakeholders.
In a short period of time we were able to pinpoint how our feature would positively impact the company.
What Could Have Been Improved
Our presentation to stakeholders could have been more interesting or flashy to grab their attention since our feature was mundane.
It would have been nice if there were more Product or UX members on the team.
Key Learnings
How to communicate effectively between different teams.
The importance of a presentation to stake holders.
How fun and stressful a hackathon could be.